Traditionally, developers relied on synthetic monitoring to ensure their webpages were available and performant. This approach works well when there are only a few user paths and devices that need to be checked.
But in modern web applications, there are millions of combinations of devices, network conditions, and user paths, making it virtually impossible to test every combination. To address this challenge, developers have turned to real user monitoring (RUM) as a more effective solution.
What is real user monitoring?
Real user monitoring refers to a suite of web and mobile monitoring features such as user analytics, session replay, feedback solutions, and others. Its goal is to provide insights into how everyday users experience and behave on websites and applications.
Monitoring real user sessions can give you a much clearer picture of what’s going wrong in your site or app, the actual impact these issues have on users and key business metrics, and what you should do to fix them.
Differences between synthetic and real user monitoring
Synthetic monitoring and real user monitoring are the two main methods for monitoring frontend application performance. Understanding the differences between these approaches is crucial for selecting the best strategy for your specific needs:
- Synthetic monitoring involves manufacturing a test case and then running it at regular intervals to ensure performance does not degrade over time
- Real user monitoring focuses on tracking the performance of your site or application as actual users interact with it, ensuring that it remains fast and performant while delivering a consistent experience for all users
While both methods have their merits, RUM provides more accurate insights into how real users experience your application across various devices and network conditions. This can help you identify potential bottlenecks or issues that may not be apparent through synthetic testing alone.
Real user monitoring works by collecting and analyzing performance data from actual users as they interact with your application. When implementing RUM in your frontend applications, there are a few categories of KPIs you should focus on to ensure optimal performance for your users:
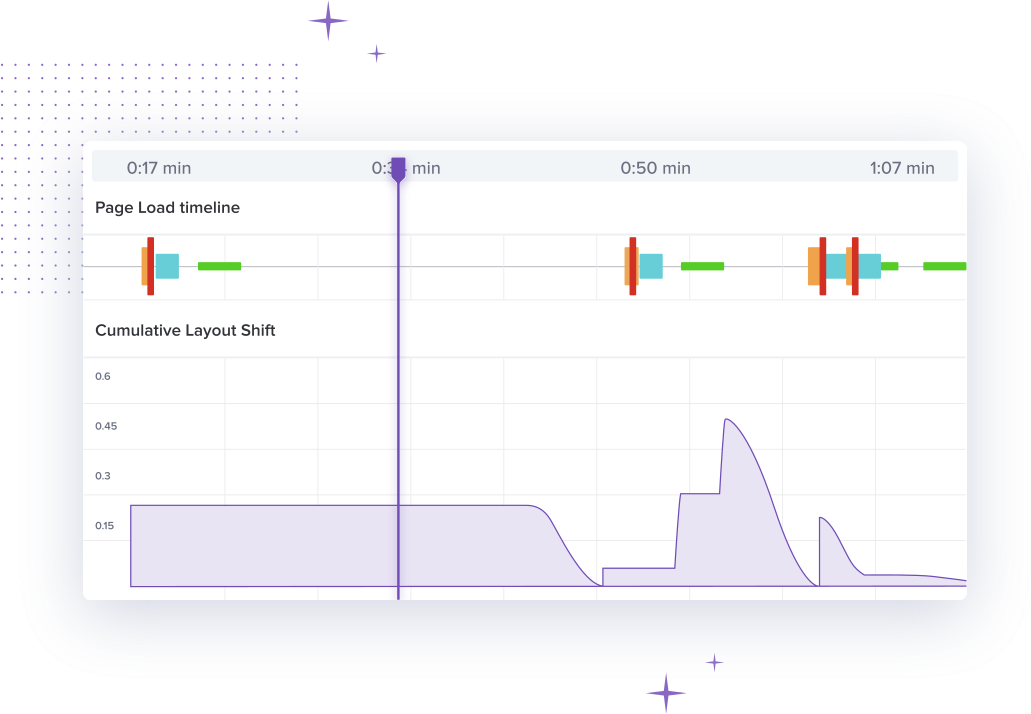
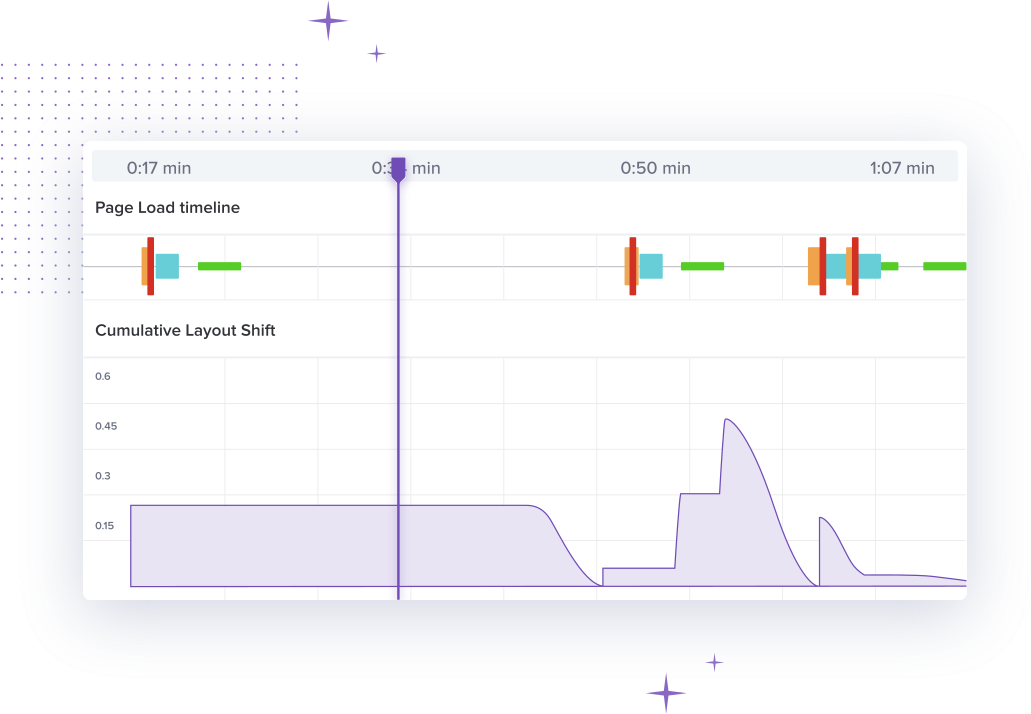
- Core web vitals: Track metrics related to different aspects of user experience, such as loading speed, interactivity, visual stability, and more to optimize your site performance and increase user satisfaction

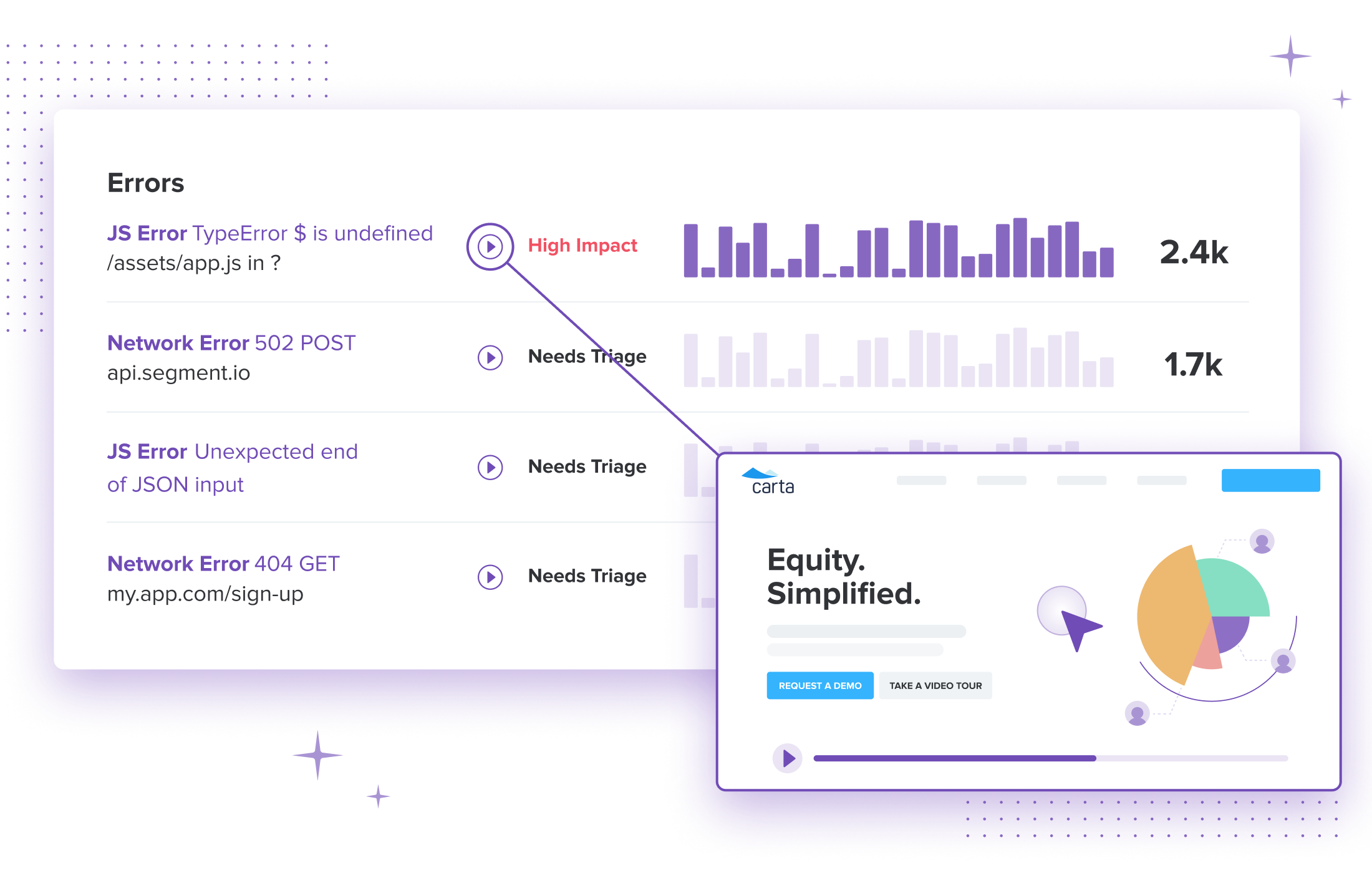
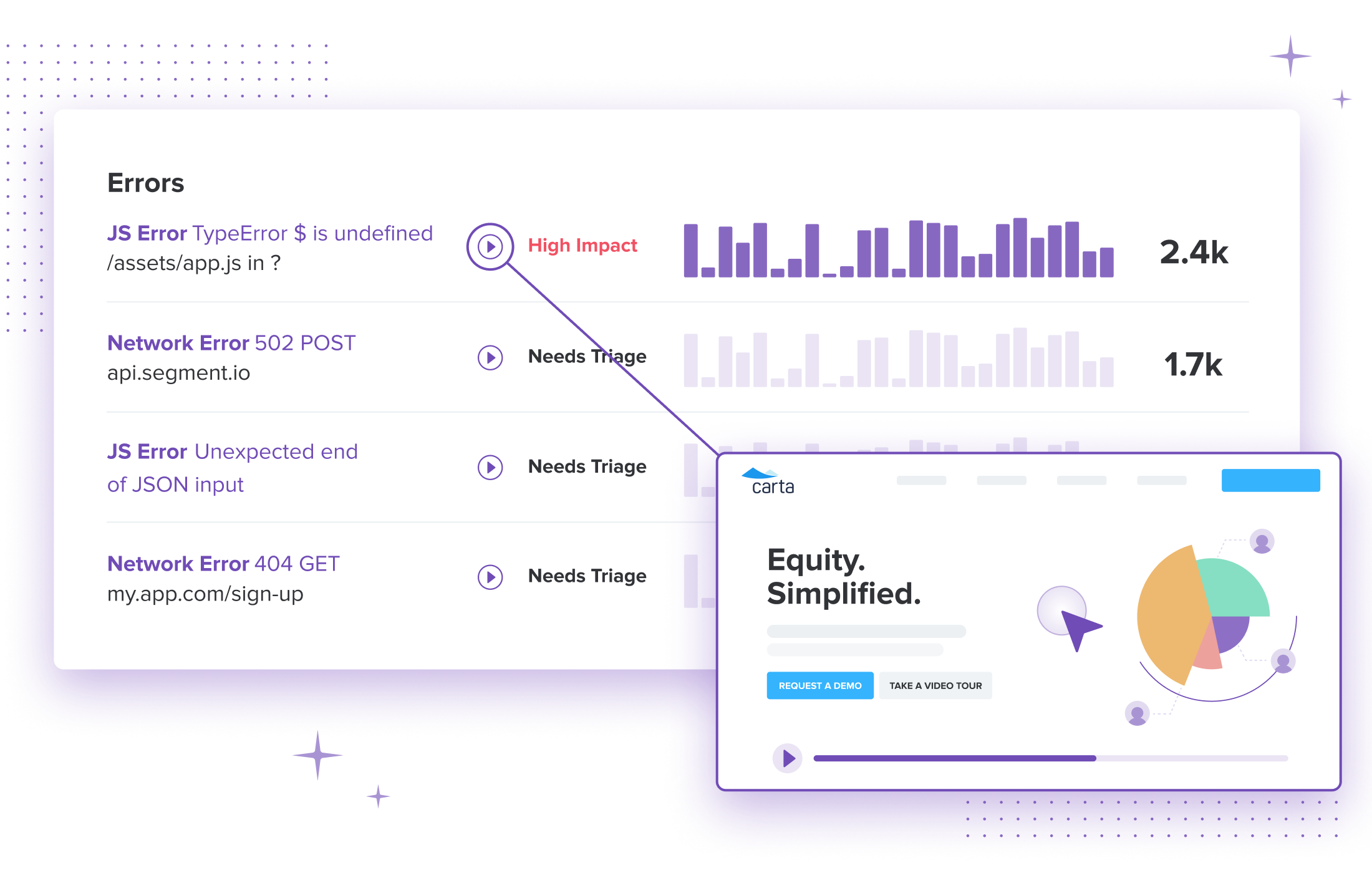
- Errors and issues: Identify and resolve problems before they negatively impact your users by tracking JavaScript errors, failed network requests, and other issues and unexpected errors in real time
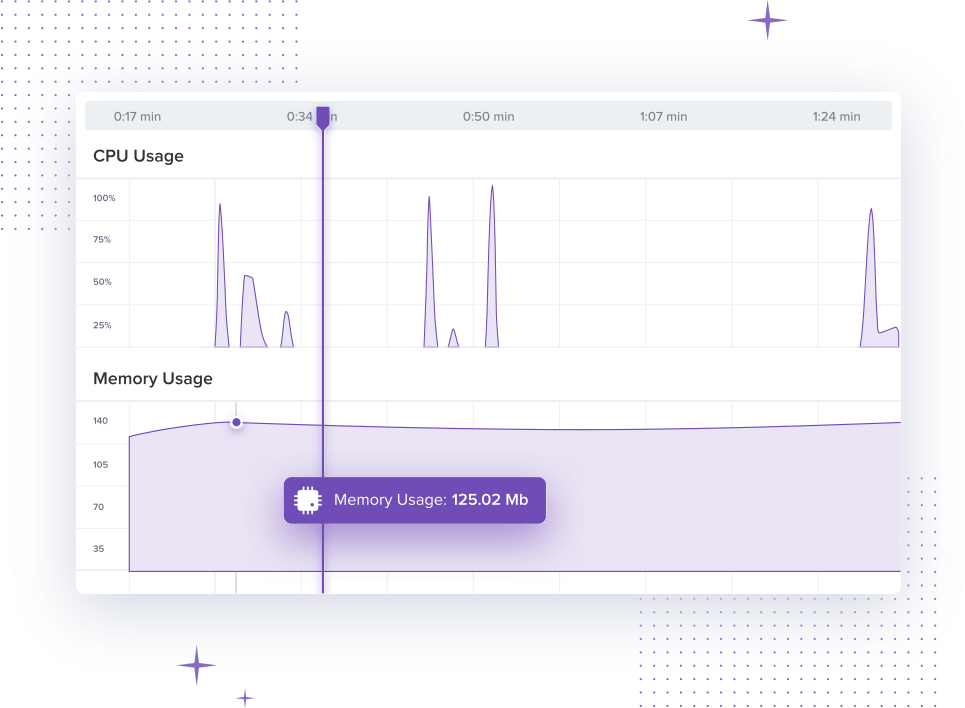
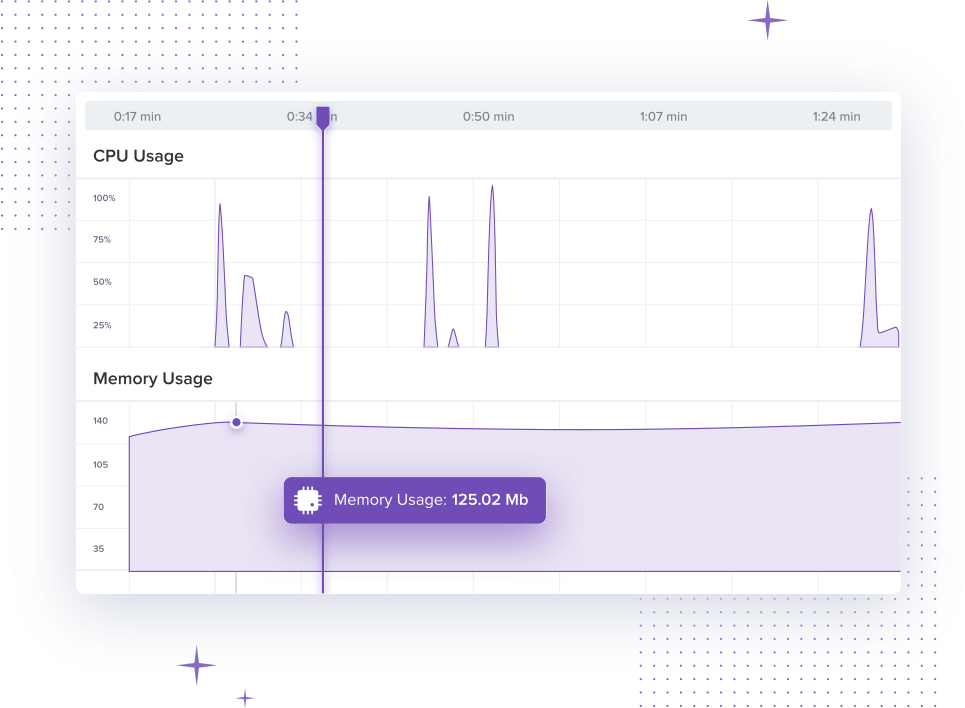
- Janky performance: Monitoring frame rate, CPU usage, and memory consumption can help you detect opportunities to make user interactions smoother, such as slow animations

By focusing on these key areas, you can gain valuable insights into your frontend application's performance and make informed decisions about potential improvements.
Selecting the right RUM tool for your frontend applications is essential for obtaining accurate and actionable insights. A good RUM tool should allow you to:
- Group and aggregate issues: Grouping similar issues together makes it easier to prioritize and address the most significant problems affecting your users

- Hide noisy information: To avoid being overwhelmed by irrelevant data, look for a RUM solution that allows you to filter out noisy information so you can focus on the most crucial performance metrics
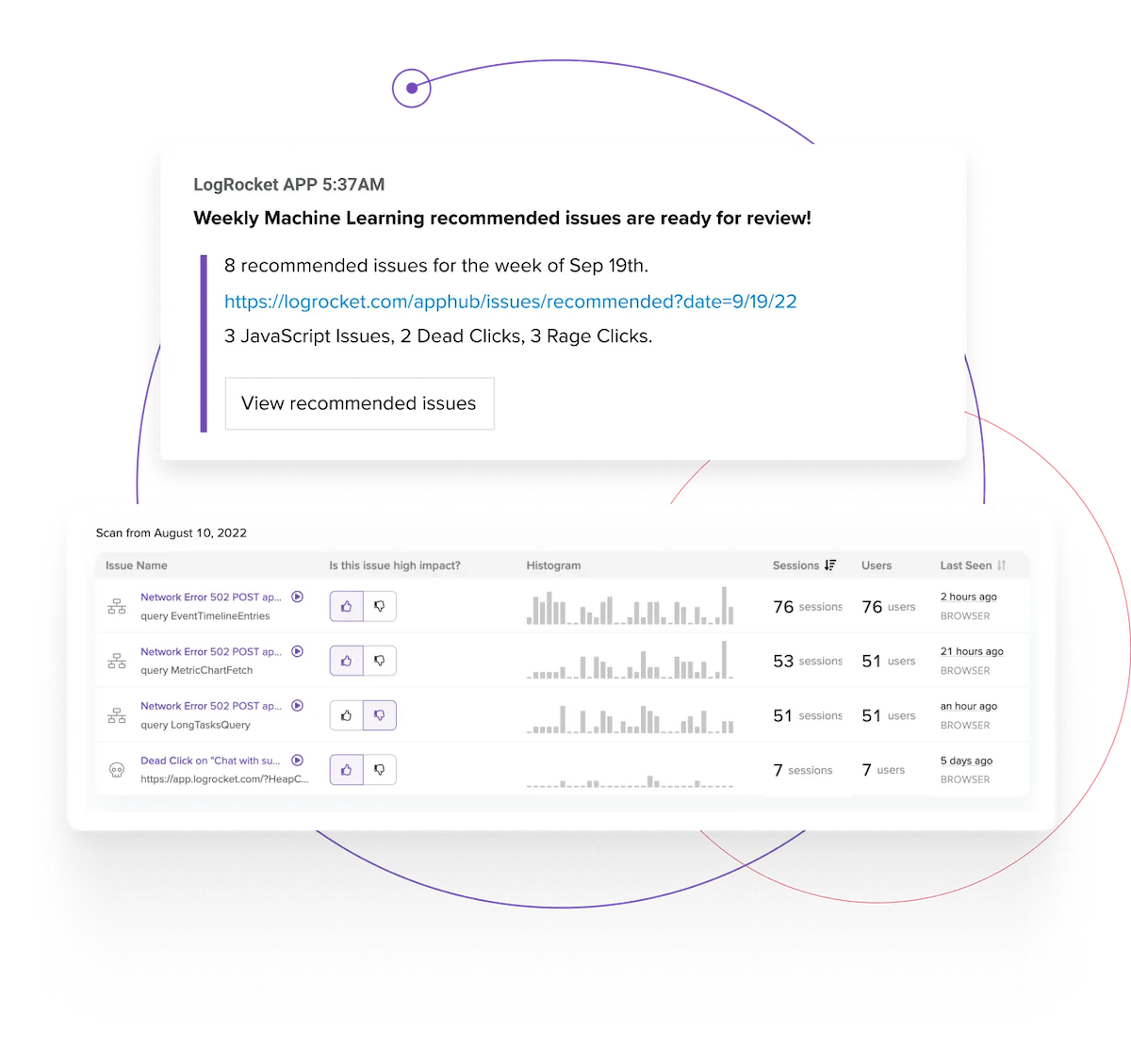
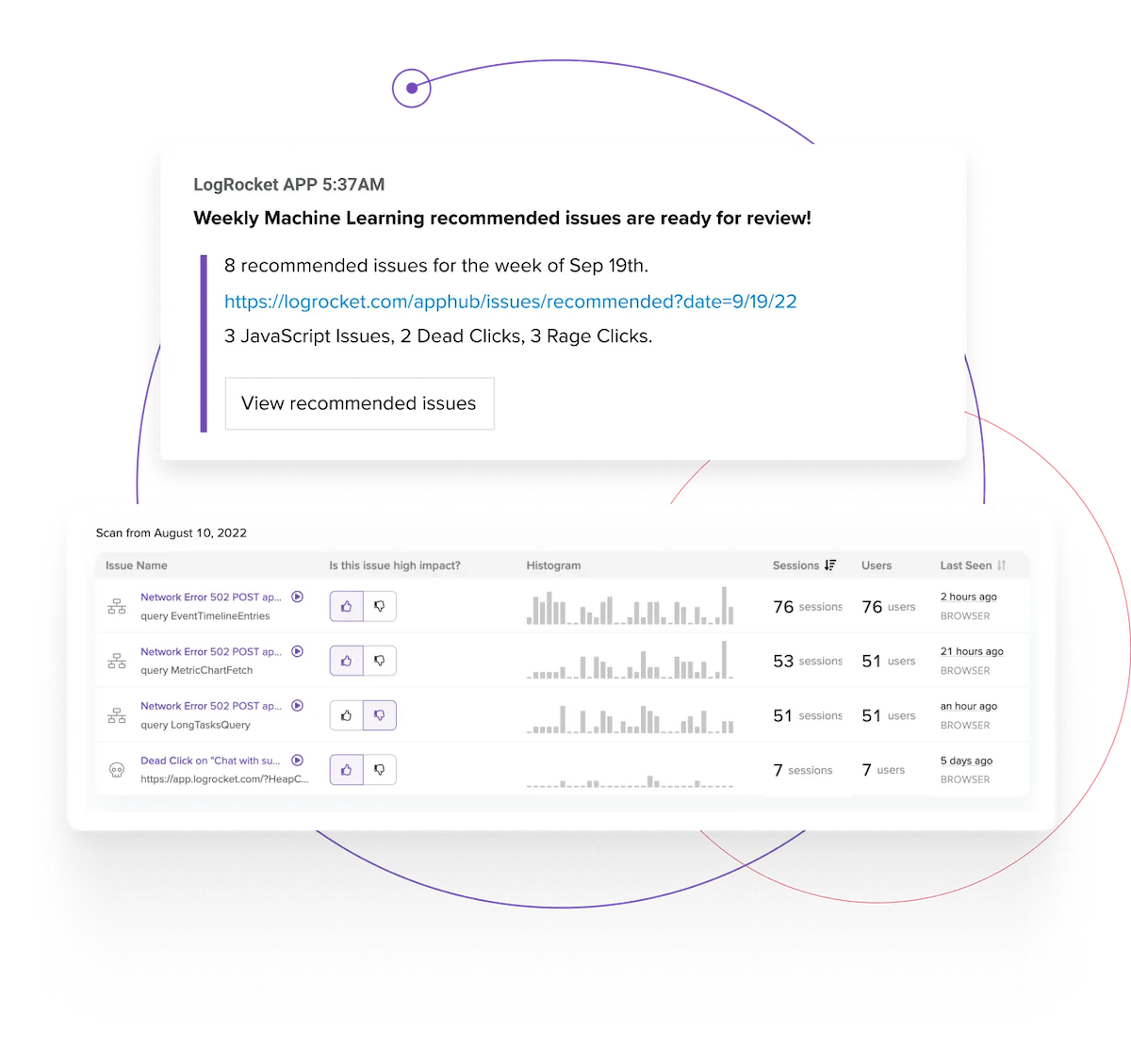
- Leverage machine learning capabilities: Advanced RUM tools use machine learning algorithms to automatically surface important insights based on patterns in your data, saving you valuable time spent manually analyzing performance metrics

- Integrate with your tech stack: Ensure that the RUM tool you choose fits seamlessly into your existing workflow, supporting integrations with frontend frameworks, backend technologies, issue management tools, and more
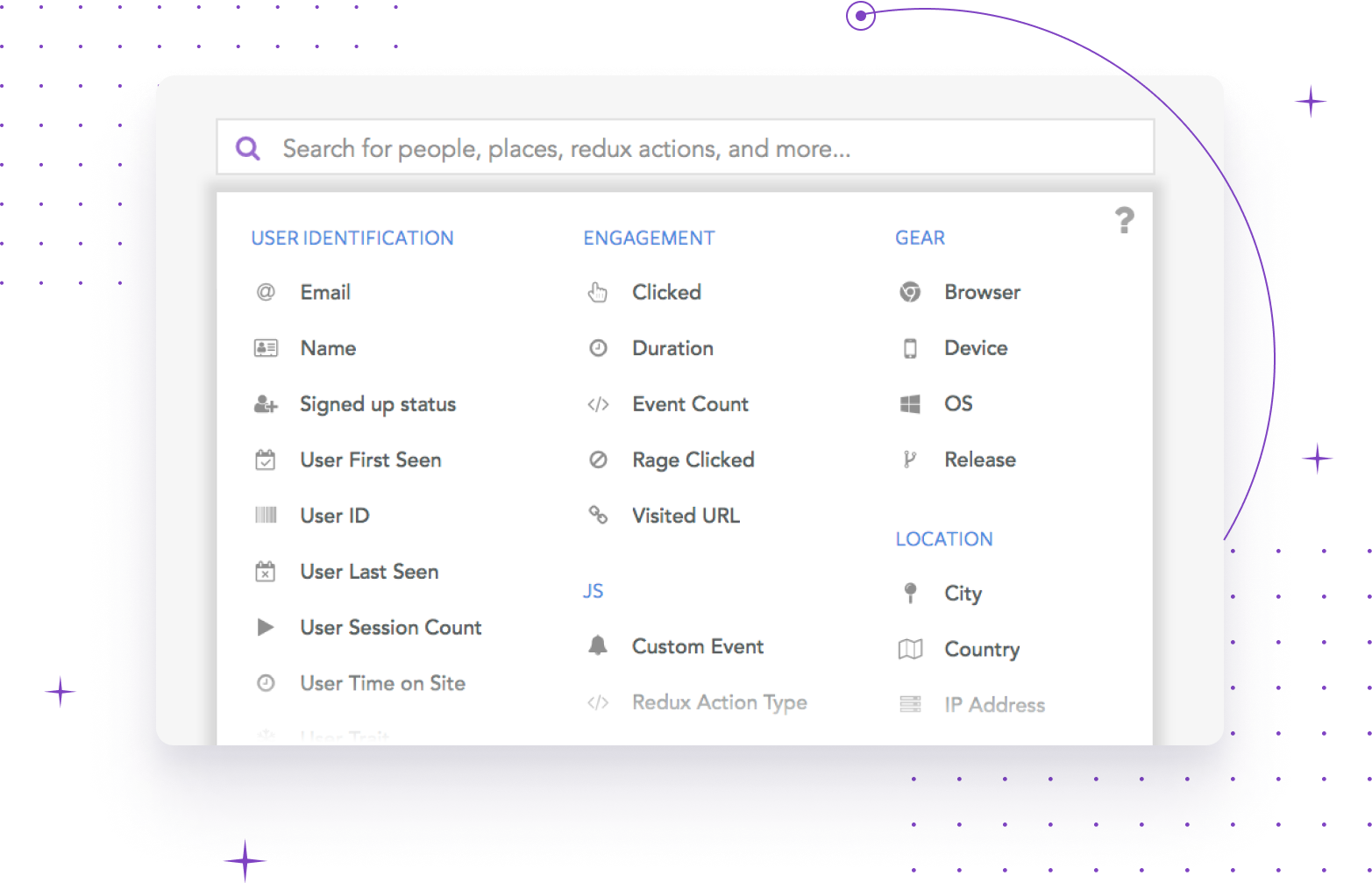
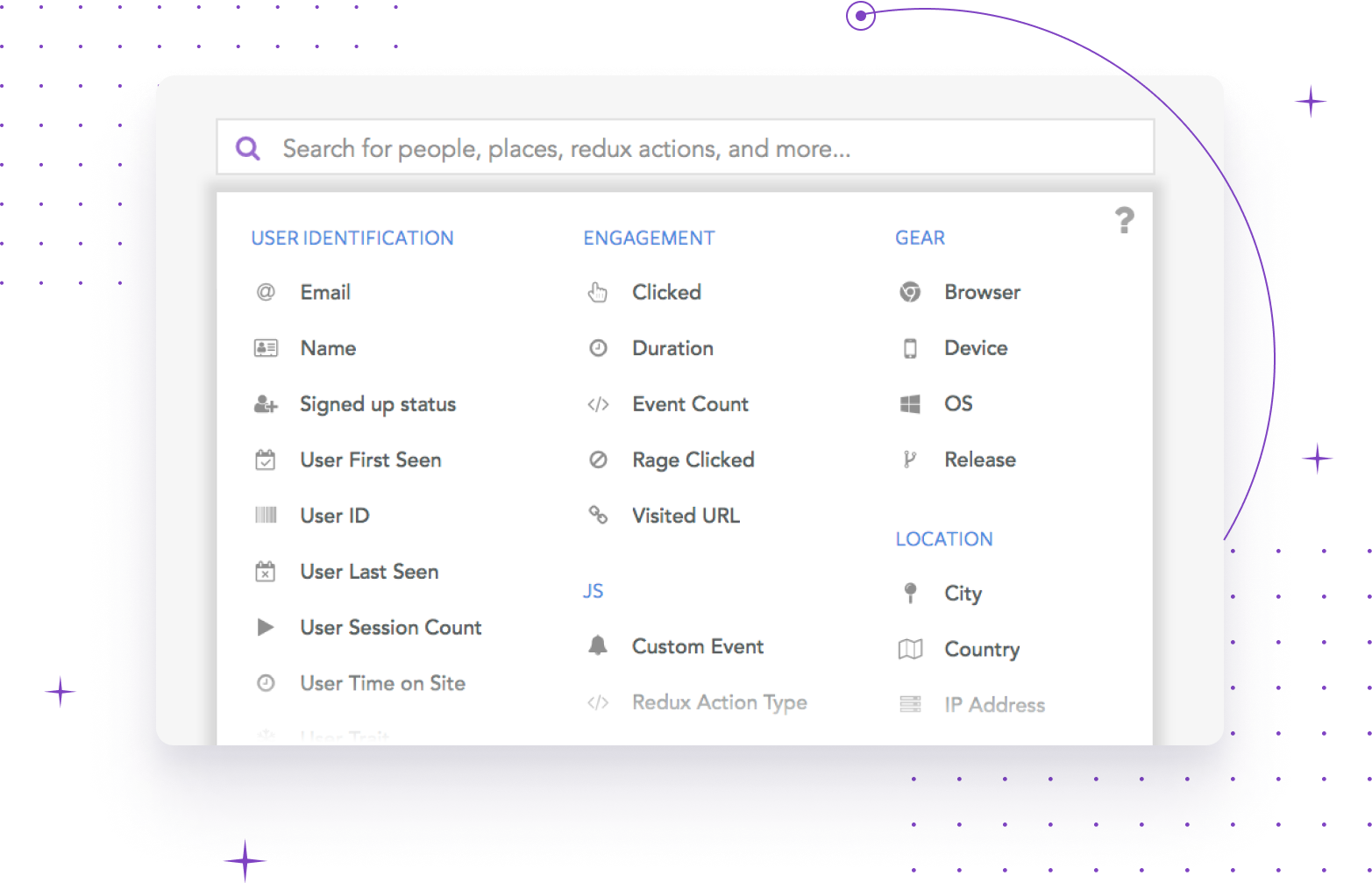
- Segment specific cohorts: A robust RUM solution should allow you to segment data by various criteria, like device type or geographic location, so you can analyze performance trends among specific user groups

Consider these factors when selecting a RUM tool to ensure you’re investing in a solution that will provide valuable insights and help you optimize your frontend application's performance.
Why use LogRocket for real user monitoring?
The best real user monitoring tools can help you fix user-reported issues, identify issues faster, and improve conversion, engagement, and user experience. With LogRocket, you get all the essential features above, plus:
- Easy to set up and use: With a single line of code, engineers, support staff, product managers, designers, and marketers can all get onboarded quickly and start using LogRocket as a single source of truth for prioritizing and addressing issues and opportunities alike
- Complete session recordings: Capture every session and event you need with high-fidelity session replay that gives you a completely accurate, pixel-perfect picture of user behavior. View logs and other technical information alongside each session to help you solve issues at their root and provide a smooth, error-free user experience
- Issue management: LogRocket ingests JavaScript errors, performance issues, UX issues, and frustrating moments. It then triages them and alerts you to the severe issues affecting user experience and key business goals
- Security and data privacy: LogRocket automatically obscures personally identifiable information (PII) and private fields such as passwords and credit card info. You can also proactively choose to obscure any other fields or elements, or set them as private by default and allow only the fields you want to capture. Any obscured data is blocked from being recorded at the browser level, so it’s never ingested in the first place
- Little to no impact on performance: LogRocket’s real user monitoring solution was developed from day one to capture all the necessary data to help you improve your digital experience while minimally impacting performance
Quickly identify, understand, and resolve problems with your web and mobile apps at their source. Get a complete picture of what’s happening, prioritize and communicate more effectively, and ensure the ideal digital experience for every user.
Try it yourself for free!
Install LogRocket in under 3 minutes. Get free access to all features for 14 days. Cancel at any time.